mlreportgen.dom.Table Class
Namespace: mlreportgen.dom
Informal table
Description
Use objects of the mlreportgen.dom.Table class to define an informal table, which
is a table that does not have separate header or footer sections.
The mlreportgen.dom.Table class is a handle class.
Class Attributes
HandleCompatible | true |
ConstructOnLoad | true |
Creation
Description
tableObj = mlreportgen.dom.Table(nCols)
tableObj = mlreportgen.dom.Table(array)array.
The constructor converts basic MATLAB® types to corresponding DOM types. For example, it changes
character vectors to mlreportgen.dom.Text objects.
tableObj = mlreportgen.dom.Table(array,style)style. The
specified style must be defined in the template used to create the document to
which this table is appended.
Note
Microsoft® Word automatically combines consecutive tables with matching style names into a single table. To render consecutive tables as separate tables in DOCX reports, use one of these options:
Set the style names of the consecutive tables to different values. The style name must be defined in the document template. To modify styles in the template, see Modify Styles in Microsoft Word Templates.
Insert content in between the tables. For example, insert an empty
mlreportgen.dom.Paragraphelement between the tables.
Input Arguments
Table body content, specified as:
A two-dimensional numeric array
A two-dimensional categorical array
A two-dimensional string array
A two-dimensional cell array that contains arrays, data types, or objects of these type:
Character vector
String scalar
One-dimensional or two-dimensional cell array
Items of data type
doublemlreportgen.dom.Textobjectmlreportgen.dom.Paragraphobjectmlreportgen.dom.Imageobjectmlreportgen.dom.Tableobjectmlreportgen.dom.FormalTableobjectmlreportgen.dom.OrderedListobjectmlreportgen.dom.UnorderedListobjectmlreportgen.dom.ExternalLinkobjectmlreportgen.dom.InternalLinkobjectmlreportgen.dom.CharEntityobjectmlreportgen.dom.LineBreakobject
Properties
Background color that contains a CSS color name or a hexadecimal RGB value, specified as a character vector or string scalar.
To use the name of a color, specify a CSS color name. For a list of CSS color names, seehttps://www.w3.org/wiki/CSS/Properties/color/keywords.
To specify a hexadecimal RGB format, use
#as the first character and two-digit hexadecimal numbers for the red, green, and blue values. For example,"#0000ff"specifies blue.
Note
Setting the BackgroundColor property adds a
mlreportgen.dom.BackgroundColor format object to the
Style property. Setting the
BackgroundColor property to an empty value removes the
object.
Example: "blue"
Example: "#0000ff"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Type of border to draw, specified as one of these values:
| Border Style | Description | Supported in Microsoft Word | Supported in HTML and PDF |
|---|---|---|---|
"dashed" | Dashed line | yes | yes |
"dashdotstroked" | Line with alternating diagonal dashes and dot | yes | yes |
"dashsmallgap" | Dashed line with a small gap between dashes | yes | yes |
"dotted" | Dotted line | yes | yes |
"dotdash" | Line with alternating dots and dashes | yes | no |
"dotdotdash" | Line with alternating double dots and a dash | yes | no |
"double" | Double line | yes | yes |
"doublewave" | Double wavy line | yes | no |
"groove" | 3-D effect grooved line | no | yes |
"hidden" | No line When there is a conflicting border style, the
| no | yes |
"inset" | 3-D effect line | no | yes |
"none" | No line When there is a conflicting border style, the
conflicting border style takes precedence over | yes | yes |
"outset" | 3-D effect line | yes | yes |
"ridge" | 3-D effect ridged line | no | yes |
"single" | Single line | yes | yes |
"solid" | Single line | no | yes |
"thick" | Thick line | yes | no |
"thickthinlargegap" | Dashed line with alternating thick and thin dashes with a large gap | yes | no |
"thickthinmediumgap" | Dashed line with alternating thick and thin dashes with a medium gap | yes | no |
"thickthinsmallgap" | Dashed line with alternating thick and thin dashes with a small gap | yes | no |
"thinthicklargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthicksmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"thinthickthinlargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickthinmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthickthinsmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"threedemboss" | Embossed effect line | yes | no |
"threedengrave" | Engraved effect line | yes | no |
"triple" | Triple line | yes | no |
"wave" | Wavy line | yes | no |
Note
For Microsoft Word reports, when you assign an mlreportgen.dom.Border object to
the Style property of an
mlreportgen.dom.TableHeaderEntry,
mlreportgen.dom.TableEntry, or
mlreportgen.dom.HorizontalRule object, the reporter does not support
"inset" or "outset" styles for this
property.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Whether to collapse borders of adjacent cells into a single border, specified as:
"on"— Collapses borders of adjacent cells into a single border"off"— Keeps the borders of adjacent cells
Note
This property applies only to HTML documents.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Color of the border, specified as a character vector or string scalar that contains a CSS color name or hexadecimal RGB value.
To use the name of a color, specify a CSS color name. For a list of CSS color names, seehttps://www.w3.org/wiki/CSS/Properties/color/keywords.
To specify a hexadecimal RGB format, use
#as the first character and two-digit hexadecimal numbers for the red, green, and blue values. For example,"#0000ff"specifies blue.
Example: "blue"
Example: "#0000ff"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Table border width, specified as character vector or string scalar that contains a
number followed by an abbreviation for a unit of measurement. For example,
"10px" specifies 10 pixels. Valid abbreviations are:
"px"— Pixels"cm"— Centimeters"in"— Inches"mm"— Millimeters"pc"— Picas"pt"— Points
Example: "2pt"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Style of the line that separates the columns of a table or table section, specified as one of these values:
| Border Style | Description | Supported in Microsoft Word | Supported in HTML and PDF |
|---|---|---|---|
"dashed" | Dashed line | yes | yes |
"dashdotstroked" | Line with alternating diagonal dashes and dot | yes | yes |
"dashsmallgap" | Dashed line with a small gap between dashes | yes | yes |
"dotted" | Dotted line | yes | yes |
"dotdash" | Line with alternating dots and dashes | yes | no |
"dotdotdash" | Line with alternating double dots and a dash | yes | no |
"double" | Double line | yes | yes |
"doublewave" | Double wavy line | yes | no |
"groove" | 3-D effect grooved line | no | yes |
"hidden" | No line When there is a conflicting border style, the
| no | yes |
"inset" | 3-D effect line | no | yes |
"none" | No line When there is a conflicting border style, the
conflicting border style takes precedence over | yes | yes |
"outset" | 3-D effect line | yes | yes |
"ridge" | 3-D effect ridged line | no | yes |
"single" | Single line | yes | yes |
"solid" | Single line | no | yes |
"thick" | Thick line | yes | no |
"thickthinlargegap" | Dashed line with alternating thick and thin dashes with a large gap | yes | no |
"thickthinmediumgap" | Dashed line with alternating thick and thin dashes with a medium gap | yes | no |
"thickthinsmallgap" | Dashed line with alternating thick and thin dashes with a small gap | yes | no |
"thinthicklargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthicksmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"thinthickthinlargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickthinmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthickthinsmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"threedemboss" | Embossed effect line | yes | no |
"threedengrave" | Engraved effect line | yes | no |
"triple" | Triple line | yes | no |
"wave" | Wavy line | yes | no |
Note
For Microsoft Word reports, when you assign an mlreportgen.dom.Border object to
the Style property of an
mlreportgen.dom.TableHeaderEntry,
mlreportgen.dom.TableEntry, or
mlreportgen.dom.HorizontalRule object, the reporter does not support
"inset" or "outset" styles for this
property.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Color of the lines that separate the columns, specified as a character vector or string scalar that contains a CSS color name or a hexadecimal RGB value.
To use the name of a color, specify a CSS color name. For a list of CSS color names, seehttps://www.w3.org/wiki/CSS/Properties/color/keywords.
To specify a hexadecimal RGB format, use
#as the first character and two-digit hexadecimal numbers for the red, green, and blue values. For example,"#0000ff"specifies blue.
Example: "blue"
Example: "#0000ff"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Width of the line separating table columns, specified as a character vector or string scalar that contains a number followed by an abbreviation of a unit of measurement. Valid abbreviations are:
"px"— Pixels"cm"— Centimeters"in"— Inches"mm"— Millimeters"pc"— Picas"pt"— Points
Example: "10pt" specifies 10 points
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Properties of group of columns in the table, specified as an array of
mlreportgen.dom.TableColSpecGroup objects. The first object
applies to the first group of columns, the second object to the second group, and so on.
Specify the number of columns that belong to each group by using the
Span property of the TableColSpecGroup object.
For example, if the first object has a span of 2, it applies to the first two columns.
If the second group has a span of 3, it applies to the next three columns, and so
on.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Text flow direction, specified as one of these values:
"ltr"— Text flows from left to right"rtl"— Text flows from right to left
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Horizontal alignment of the table, specified as one of these values:
"center""left""right"
Note
To prevent the overflow of large tables in PDF reports, set the
Width property.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Whether the table contents stay on the same page, specified as a numeric or logical 1 (true) or 0 (false). The default value is empty and is equivalent to true.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: logical
Number of table columns, specified as an integer. To specify the number of columns, create a
table by using the syntax mlreportgen.ppt.Table(nCols). Otherwise,
the Table constructor determines the number of columns from the table
content. If you add rows to a table or entries to a row and the number of columns
changes, the NCols property value updates. If the rows do not all
have the same number of entries, the row with the largest number of table entries
determines the number of columns in the table.
Attributes:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
Data Types: uint64
Number of tables rows, specified as an integer. The Table
constructor determines the number of rows from the table content. If you add
rows to the table, the value of the NRows property
updates.
Attributes:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
Data Types: uint64
Left margin of the table, specified as a character vector or string scalar that contains a number followed by an abbreviation of a unit of measurement. Valid abbreviations are:
"px"— Pixels"cm"— Centimeters"in"— Inches"mm"— Millimeters"pc"— Picas"pt"— Points
Example: "10pt" specifies 10 points
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Style of the lines that separate the rows of a table or table section, specified as one of these values:
| Border Style | Description | Supported in Microsoft Word | Supported in HTML and PDF |
|---|---|---|---|
"dashed" | Dashed line | yes | yes |
"dashdotstroked" | Line with alternating diagonal dashes and dot | yes | yes |
"dashsmallgap" | Dashed line with a small gap between dashes | yes | yes |
"dotted" | Dotted line | yes | yes |
"dotdash" | Line with alternating dots and dashes | yes | no |
"dotdotdash" | Line with alternating double dots and a dash | yes | no |
"double" | Double line | yes | yes |
"doublewave" | Double wavy line | yes | no |
"groove" | 3-D effect grooved line | no | yes |
"hidden" | No line When there is a conflicting border style, the
| no | yes |
"inset" | 3-D effect line | no | yes |
"none" | No line When there is a conflicting border style, the
conflicting border style takes precedence over | yes | yes |
"outset" | 3-D effect line | yes | yes |
"ridge" | 3-D effect ridged line | no | yes |
"single" | Single line | yes | yes |
"solid" | Single line | no | yes |
"thick" | Thick line | yes | no |
"thickthinlargegap" | Dashed line with alternating thick and thin dashes with a large gap | yes | no |
"thickthinmediumgap" | Dashed line with alternating thick and thin dashes with a medium gap | yes | no |
"thickthinsmallgap" | Dashed line with alternating thick and thin dashes with a small gap | yes | no |
"thinthicklargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthicksmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"thinthickthinlargegap" | Dashed line with alternating thin and thick dashes with a large gap | yes | no |
"thinthickthinmediumgap" | Dashed line with alternating thin and thick dashes with a medium gap | yes | no |
"thinthickthinsmallgap" | Dashed line with alternating thin and thick dashes with a small gap | yes | no |
"threedemboss" | Embossed effect line | yes | no |
"threedengrave" | Engraved effect line | yes | no |
"triple" | Triple line | yes | no |
"wave" | Wavy line | yes | no |
Note
For Microsoft Word reports, when you assign an mlreportgen.dom.Border object to
the Style property of an
mlreportgen.dom.TableHeaderEntry,
mlreportgen.dom.TableEntry, or
mlreportgen.dom.HorizontalRule object, the reporter does not support
"inset" or "outset" styles for this
property.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Color of the lines that separate table rows, specified as a character vector or string scalar that contains a CSS color name or a hexadecimal RGB value.
To use the name of a color, specify a CSS color name. For a list of CSS color names, seehttps://www.w3.org/wiki/CSS/Properties/color/keywords.
To specify a hexadecimal RGB format, use
#as the first character and two-digit hexadecimal numbers for the red, green, and blue values. For example,"#0000ff"specifies blue.
Example: "blue"
Example: "#0000ff"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Width of the row separator, specified as character vector or string scalar that contains a
number followed by an abbreviation for a unit of measurement. For example,
"10px" specifies 10 pixels. Valid abbreviations are:
"px"— Pixels"cm"— Centimeters"in"— Inches"mm"— Millimeters"pc"— Picas"pt"— Points
Example: "5pt"
Attributes:
NonCopyable | true |
Data Types: char | string
Horizontal alignment of the table entries, specified as one of these values:
"center""left""right"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Vertical alignment of the table cell content, specified as one of these values:
"top""middle""bottom"
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Inner margin for the table entries, specified as character vector or string scalar that contains a number followed by an abbreviation for a unit of measurement. Valid abbreviations are:
"px"— Pixels"cm"— Centimeters"in"— Inches"mm"— Millimeters"pc"— Picas"pt"— Points
Example: "10px" specifies 10 pixels
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Style to use for the table entries, specified as a cell array of format objects. The styles
specified by this property apply to the content of the table entries and not
to the entries themselves. For example, you can use this property to define
the font size of the table entries but not the type or color of the entry
borders. To specify the borders, set the Style property
of each entry.
Note
Be careful not to inadvertently overwrite a previous setting
of this property. For example, setting the table
TableEntriesHAlign property
appends an HAlign format object to this
property. To avoid overwriting this property, set this
property before setting other table properties that append
formats to this property.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: cell
Table width, specified as a character vector or string scalar that contains a number followed by an abbreviation for a unit of measurement. For example, "100%" specifies 100% of the page width in a PDF report, and 100% of the page width, minus the margins, for a Word report. Valid abbreviations are::
px— Pixelscm— Centimetersin— Inchesmm— Millimeterspc— Picaspt— Points%— Percent
Example: "5pt" specifies five points
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Name of stylesheet-defined style, specified as a character vector or string scalar.
The style name is the name of a style specified in the style sheet of the document or
document part to which this element is appended. The specified style defines the
appearance of this element in the output document unless the formats specified by the
Style property of this element override it. To learn more about
using style sheets, see Use Style Sheet Styles.
Note
Microsoft Word reports ignore style names that are not defined in the document template. For more information on Microsoft Word templates, seeTemplates for DOM API Report Programs.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Format specification for this document element object, specified as an array of DOM
format objects. The formats specified by this property override corresponding formats
specified by the StyleName property of this element. Formats that
do not apply to this document element object are ignored.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Custom attributes of the document element, specified as an array of mlreportgen.dom.CustomAttribute objects. The custom attributes must be
supported by the output format of the document element to which this object is
appended.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Parent of this object, specified as a document element object. A document element must have only one parent.
Attributes:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
Children of this object, specified as an array of document element objects. This
property contains the document element objects appended using the
append method.
Attributes:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
Tag, specified as a character vector or string scalar. The DOM API generates a
session-unique tag as part of the creation of this object. The generated tag has the
form CLASS:ID, where
CLASS is the object class and
ID is the value of the
Id property of the object. Use this value to help identify
where an issue occurs during document generation.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Object identifier, specified as a character vector or string scalar. The DOM API generates a session-unique identifier when it creates the document element object.
Attributes:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
Data Types: char | string
Methods
Examples
In this example, you create a table by using a Table object and specify its properties.
Import the DOM API namespace so that you do not have to use long, fully qualified names.
import mlreportgen.dom.*;Create a Document object and open it.
d = Document("myreport","html"); open(d);
Create a table object and specify its content by using a 5-by-5 MATLAB array. The table object converts the array to a table of DOM objects of the same dimension.
t = Table(magic(5));
Specify the row height.
t.Style = {RowHeight("1in")};Specify the width and style of the row and column separators.
t.Border = "solid"; t.BorderWidth = "1px"; t.ColSep = "solid"; t.ColSepWidth = "1"; t.RowSep = "solid"; t.RowSepWidth = "1";
Set the style for the table entries.
t.TableEntriesStyle = [t.TableEntriesStyle ... {FontFamily("Arial"),Width("1in"),Color("red"),Bold}];
Set the horizontal and vertical alignment for the text in the table.
t.TableEntriesHAlign = "center"; t.TableEntriesVAlign = "middle";
Add the table to the document.
append(d,t);
Close the document and view the report.
close(d); rptview(d);
Version History
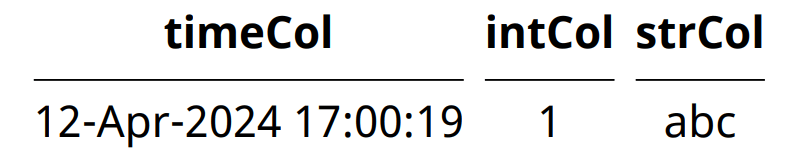
Introduced in R2015bdatetime arrays in mlreportgen.dom.Table, mlreportgen.dom.FormalTable, and mlreportgen.dom.MATLABTable tables will now display as the point in time stored
in the array.
| Before R2024b | Starting R2024b |
|---|---|
|
|
|
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Seleziona un sito web
Seleziona un sito web per visualizzare contenuto tradotto dove disponibile e vedere eventi e offerte locali. In base alla tua area geografica, ti consigliamo di selezionare: .
Puoi anche selezionare un sito web dal seguente elenco:
Come ottenere le migliori prestazioni del sito
Per ottenere le migliori prestazioni del sito, seleziona il sito cinese (in cinese o in inglese). I siti MathWorks per gli altri paesi non sono ottimizzati per essere visitati dalla tua area geografica.
Americhe
- América Latina (Español)
- Canada (English)
- United States (English)
Europa
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)
![Three columns showing a datetime array, an integer, and a string. The datetime object displays as [1x1 datetime].](rn24b_datetime_old.png)