addStyle
Add style to UI component
Syntax
Description
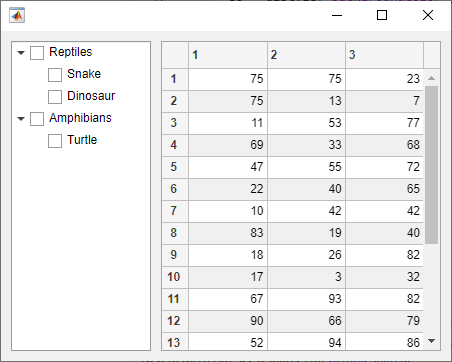
Table
addStyle(
adds the style to a specific row, column, or cell. For example,
tbl,s,tableTarget,tableIndex)addStyle(tbl,s,"column",3) adds the style to the third column of the
specified table.
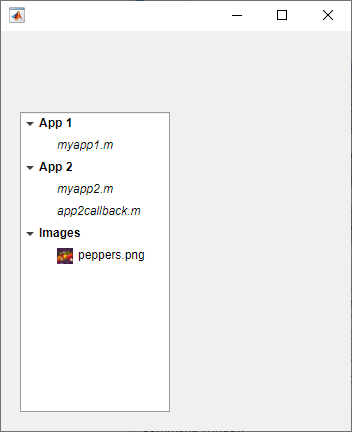
Tree
Since R2022a
addStyle(
adds the style to a specific node, subtree, or tree level. For example,
tr,s,treeTarget,treeIndex)addStyle(tr,s,"level",1) adds the style to the top-level nodes of the
specified tree.
List Box
Since R2023a
addStyle(
adds the style to a specific item of the list box. For example,
lb,s,listBoxTarget,listBoxIndex)addStyle(lb,s,"item",3) adds the style to the third item of the
specified list box.
Drop-Down
Since R2023a
addStyle(
adds the style to a specific item of the drop-down component. For example,
dd,s,dropDownTarget,dropDownIndex)addStyle(dd,s,"item",3) adds the style to the third item of the
specified drop-down component.
Examples
Input Arguments
Tips
To see a list of the styles that have been added to a UI component, query the value of the
StyleConfigurationsproperty of the component.
Version History
Introduced in R2019bSee Also
Functions
uistyle|removeStyle|uitable|uitree|uilistbox|uidropdown
Properties
- Style Properties |
Table|Tree|CheckBoxTree|DropDown|ListBox