Incorpora i tuoi grafici ThingSpeak nelle pagine Web
Puoi incorporare la grafica ThingSpeak™ e visualizzare dati aggiornati sul tuo sito web o blog. È possibile utilizzare i display ThingSpeak per:
Fornisci aggiornamenti in tempo reale dei valori misurati sulla tua pagina web.
Crea una dashboard per mostrare più campi o canali nella stessa pagina.
Crea un'app mobile con grafici ThingSpeak incorporati.
Incorporare un grafico in una pagina Web
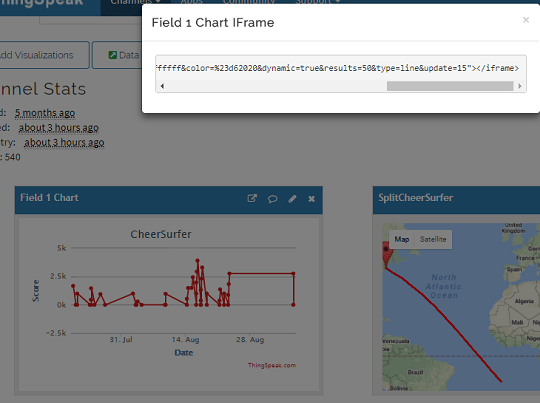
Raccogli le informazioni del tag <iframe> dal grafico che ti interessa. Nella barra del titolo del grafico, fai clic sulla nuvoletta delle parole.

Copia il testo che appare nella finestra. Il testo ha il formato mostrato qui:
<iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/250296/charts/1?bgcolor=%23ffffff&color=%23d62020&dynamic=true&results=50&type=line&update=15">

È possibile modificare l'HTML in qualsiasi editor di testo normale, ad esempio Blocco note. Nel tuo editor, aggiungi l'elemento che hai copiato dal tuo canale al tuo file HTML.
<html><head><title>ThingSpeak Embedded Plot</title></head> <body> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/250296/charts/1?bgcolor=%23ffffff&color=%23d62020&dynamic=true&results=50&type=line&update=15"> </body></html>
Ecco un esempio di grafico incorporato in una pagina web.

Ridimensiona i grafici per la dashboard ThingSpeak
È possibile ridimensionare l'iframe per assicurarsi che i grafici si adattino allo spazio disponibile. Le dimensioni del grafico sono particolarmente importanti per i display mobili. Se si fornisce solo il parametro vincolante, il browser verifica che l'oggetto si adatti allo spazio definito. Ad esempio, usa <iframe width=”200”...> per assicurarti che il tuo iframe si adatti a uno spazio di 200 pixel sul display.
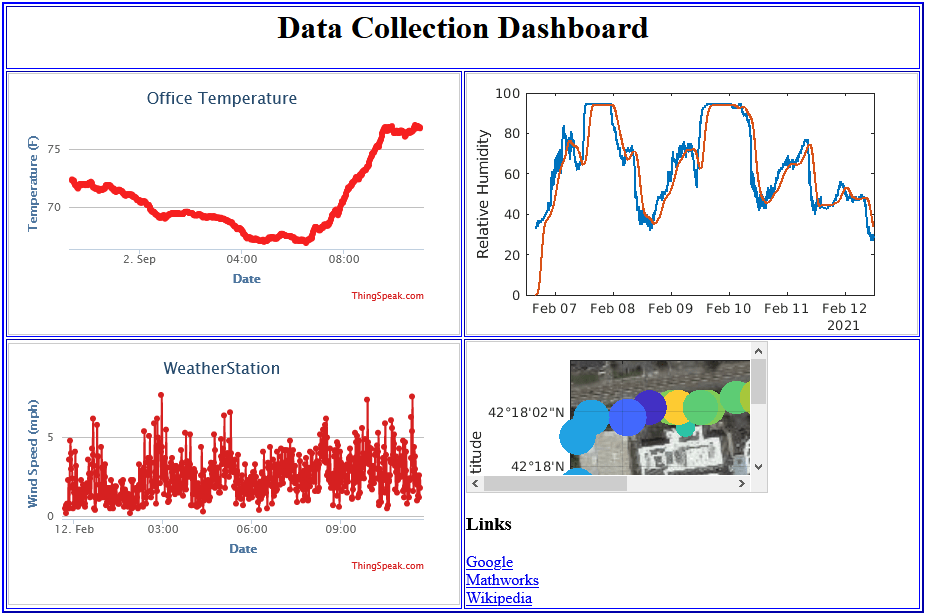
È anche possibile combinare più grafici provenienti da canali di campi diversi nella stessa visualizzazione. Ecco una vista dashboard di quattro grafici.

Uno è stato ridimensionato manualmente per adattarlo allo spazio. Lo spazio della tabella controlla la dimensione di tre dei grafici. Questo codice HTML mostra una dashboard ThingSpeak.
<html> <head> <title>Data Collection Dashboard</title> </head> <body> <table border=2 bordercolor="#0000FF"> <tr><td colspan="2"> <h1 align="center" color="#00FFFF">Data Collection Dashboard</h1> </td></tr> <tr><td> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/320695/charts/1?bgcolor=%23ffffff&color=%23F62020&dynamic=true&results=800&type=line&update=15"></iframe> </td> <td><iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/apps/matlab_visualizations/166526?color=%23FFFFFF&dynamic=true"></iframe> </td></tr> <tr><td> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/12397/charts/2?results=720&dynamic=true&update=15"></iframe> </td> <td> <iframe width="300" style="border: 1px solid #cccccc;" src="https://thingspeak.com/apps/matlab_visualizations/308777"></iframe> <h3>Links</h3> <a href="https://www.google.com">Google</a><br> <a href="https://www.Mathworks.com">Mathworks</a><br> <a href="https://en.wikipedia.org/wiki/Cleve_Moler">Wikipedia</a> </td> </html>