Contenuto principale
Results for
This year's MATLAB Shorts Mini Hack contest has kicked off, and there are already lots of interesting entries. The contest features creating a 96-frame, 4-second animation, which is looped 3 times to compose a 12-second short movie. There is an option to add audio to enhance the animation, and it's restricted to a an upper limit of 2,000 characters to promote efficient coding.
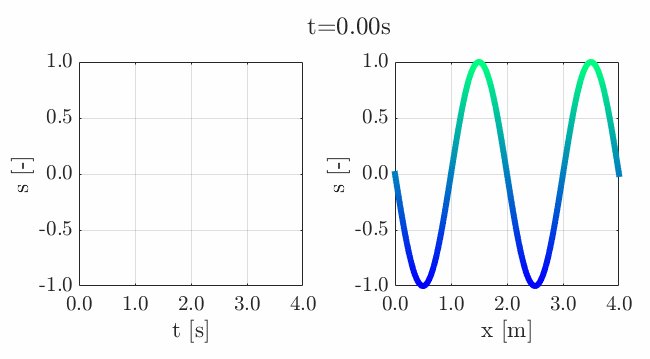
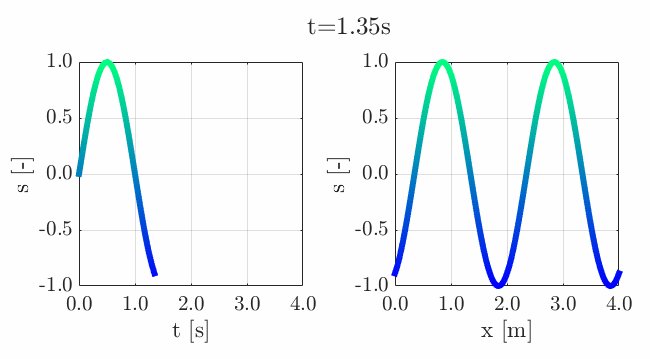
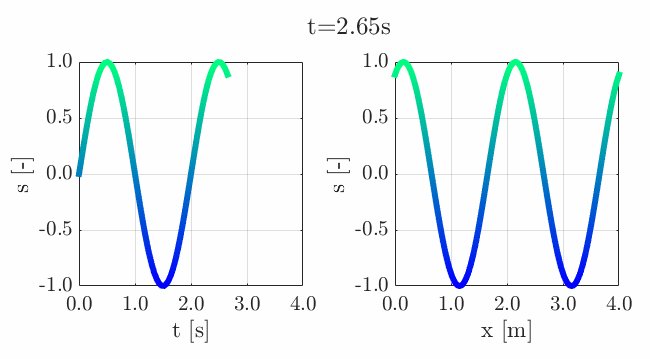
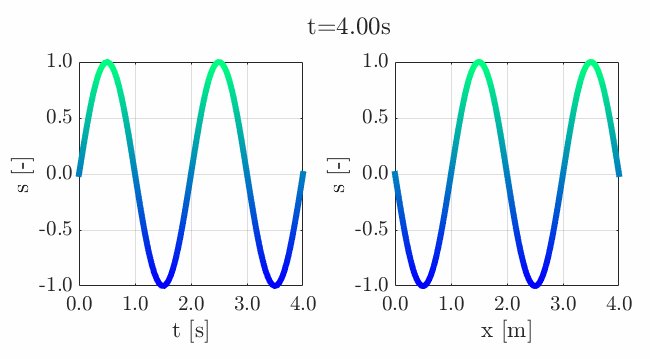
Many of the contestants have already realized the potential for creating a seamless loop, which provides a smooth transition and avoids any discontinuities when the animation is repeated. There are several ways to achieve this. An efficient method for example is utilizing sinusoidal functions, which are periodic, meaning that they repeat themselves over time:

An intuitive example of a seamless loop is @Edgar Guevara's EKG pulse entry, which features an electrocardiogram signal on an oscilloscope. The animation is perfectly matched by the audio, as explained in their post.
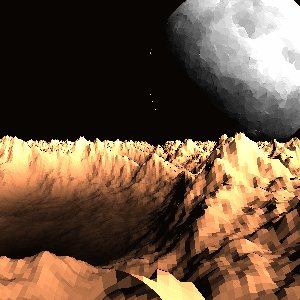
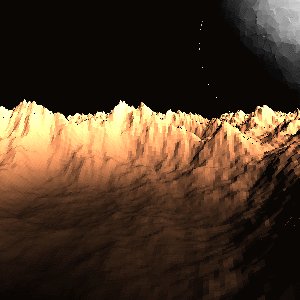
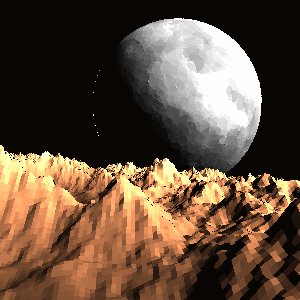
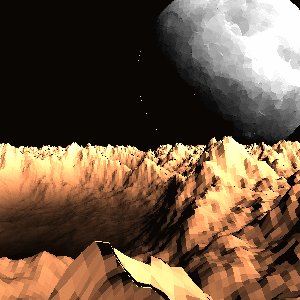
Another, rather sophisticated approach is featured in @Tim's Moonrun animation in last year's contest. This seamless loop is achieved by cleverly manipulating the camera position and target over a periodic spatial domain, producing this stunning result:

This essentially tells us that for a seamless loop in the spatial domain, the first frame must match the last frame (with a single timestep difference to be more precise, more on that later). But surely this cannot be achieved by zooming in, unless you are simulating a fractal. Well, there are always workarounds.
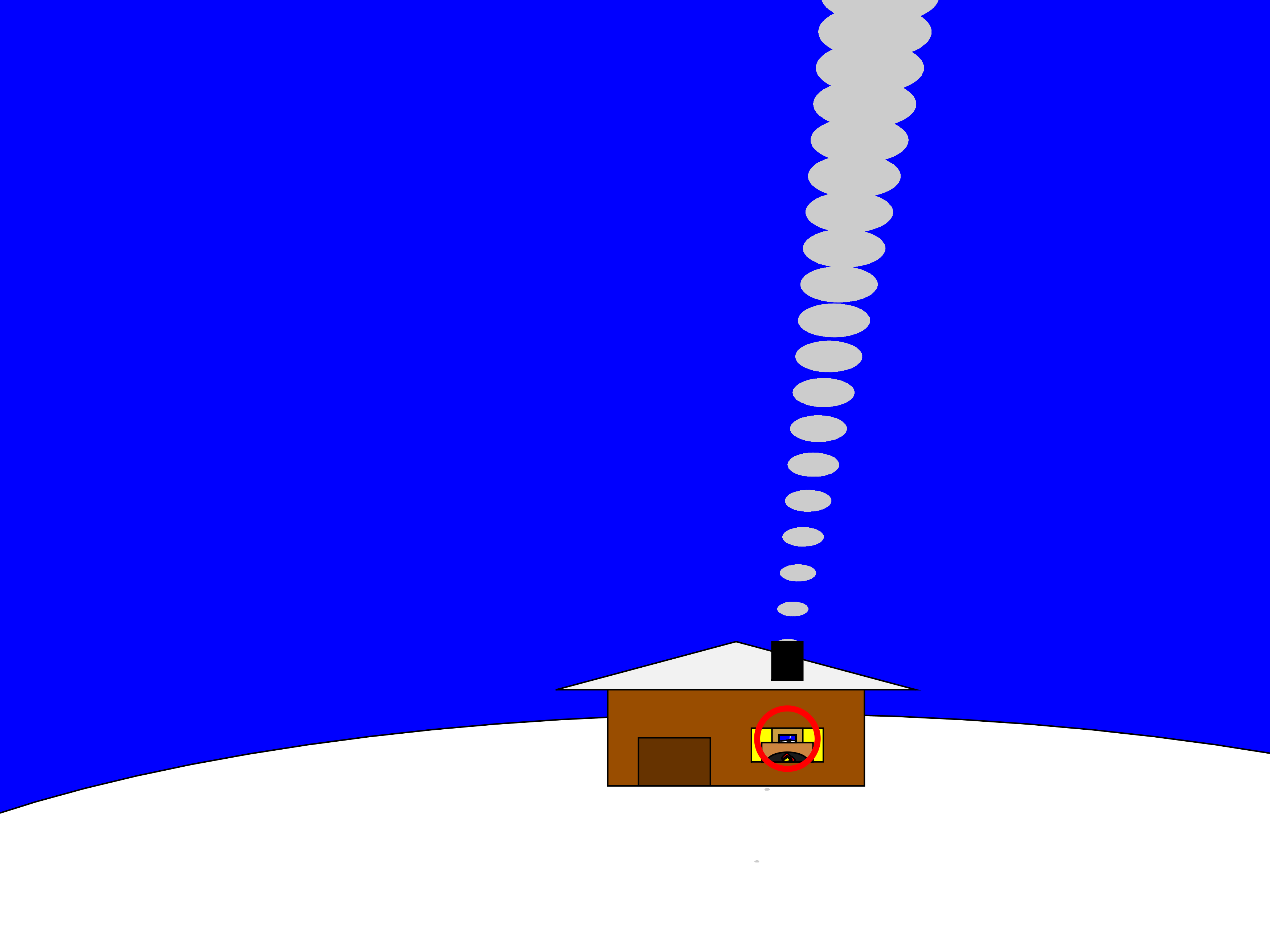
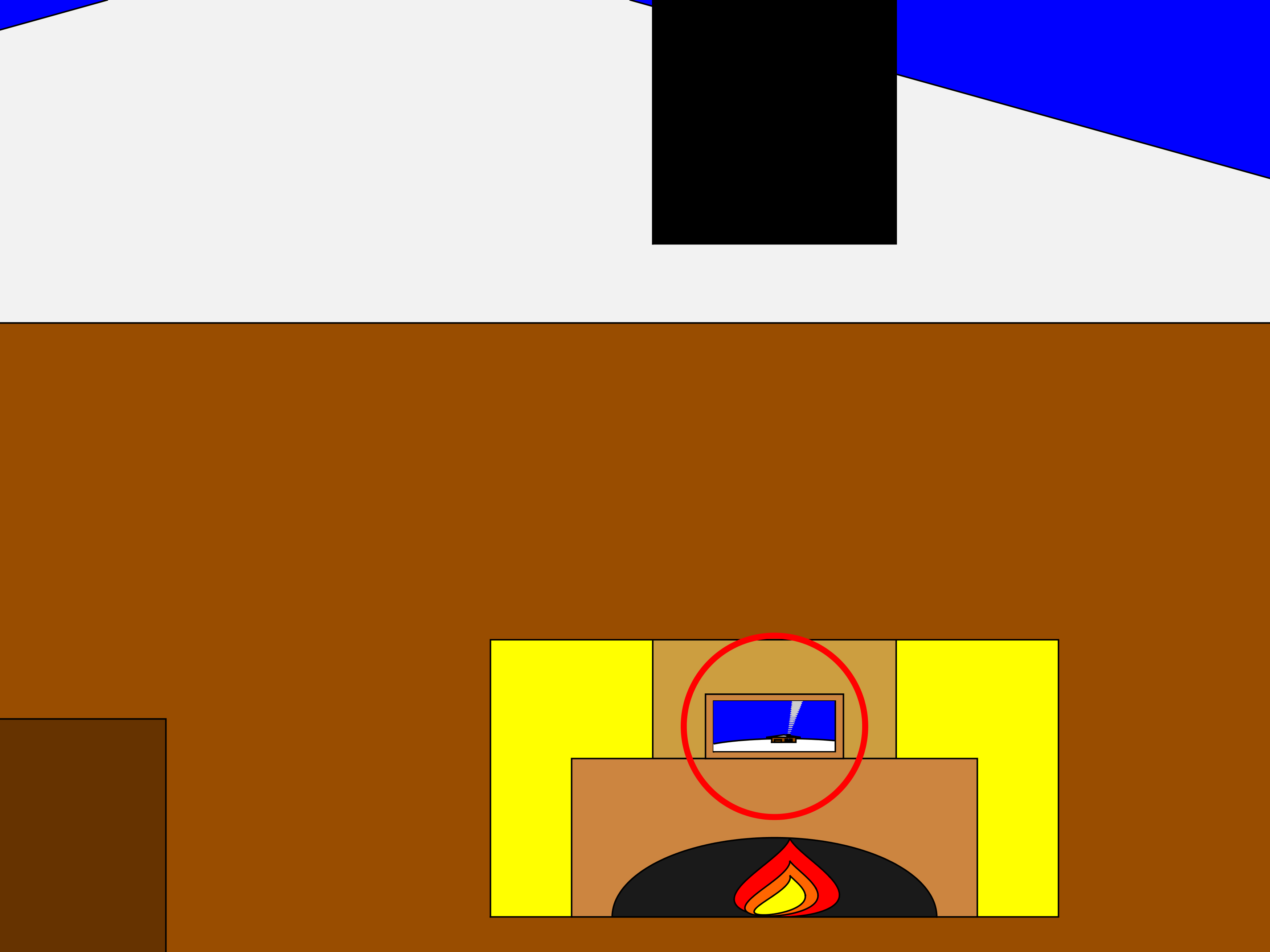
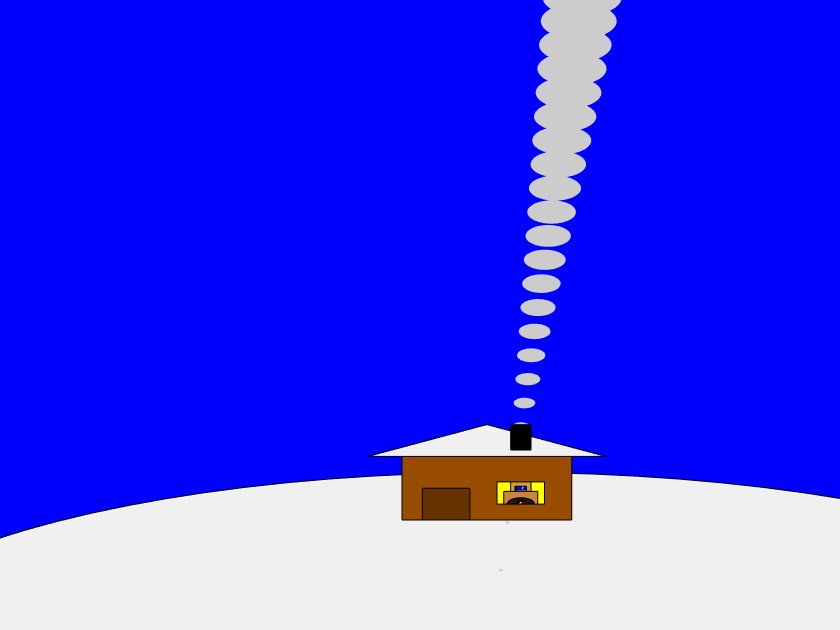
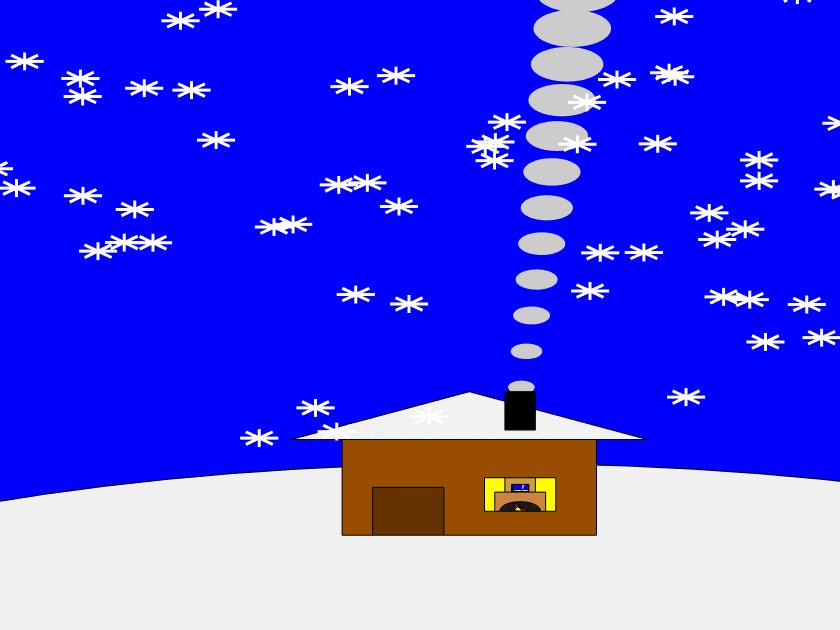
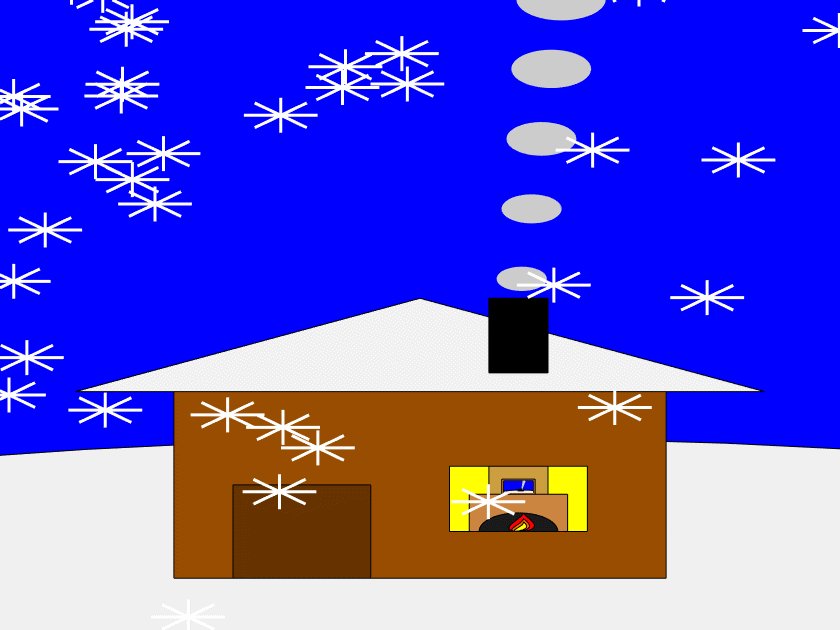
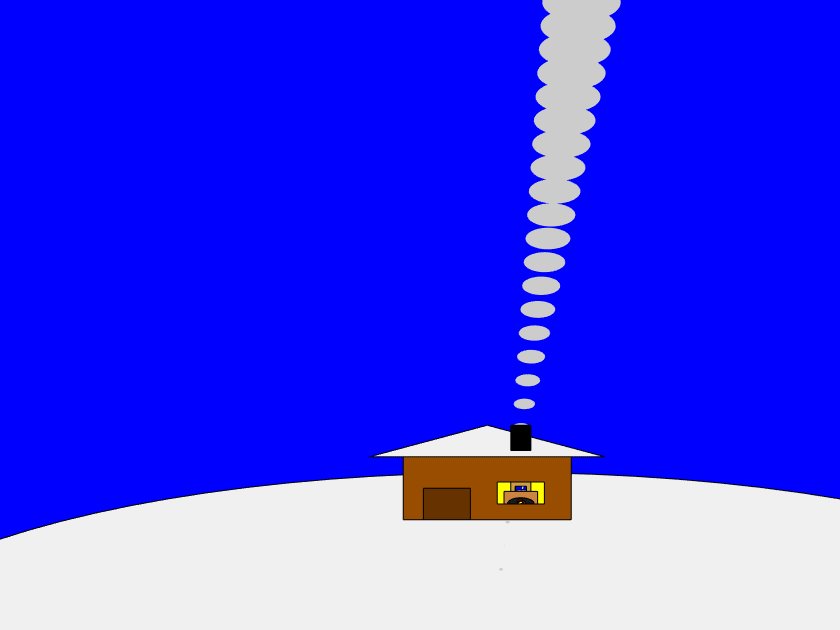
One way to achieve this is by zooming into a section that contains the first frame of the animation. This is featured in my Winter Loop entry. This is a remix of @Oliver Jaros's Winter entry, which was selected as a one of the weekly winners in the nature & space category for Week 1. The code was modified to lower the character count, but all credits for the original idea and graphics go to them. I also drew inspiration from one of my favourite games of all time, Super Mario 64. Oliver's animation reminded me of the Cool, Cool Mountain level of the game. In the game, you can enter various levels by jumping into paintings serving as portals.


This inspired the idea of zooming into a rectangular photograph frame containing the first frame of the animation to facilitate restarting the loop. One could argue that it would probably take a crazy person to have a photo of their house framed inside their own house. Well, in this economy and with the current house prices, I don't think this scenario is too far-fetched:


The implementation for this in 2-D is rather simple. Essentially, a second axes is used as the photograph. This is an efficient way of neatly updating the graphics while zooming in. The way this was implemented is explained in the following code snippet, which is a slight modification of the code in the entry:
m = 96; % Number of frames
% Axes limits for the first frame
xm = [xm1,xm2];
ym = [ym1,ym2];
% Axes limits for the last frame (photograph frame edges)
xf = [xf1,xf2];
yf = [yf1,yf2];
% Zoom-in vectors
x1 = linspace(xm(1),xf(1),m+1); % Axes left edge to left photo frame edge
x2 = linspace(xm(2),xf(2),m+1); % Axes right edge to right photo frame edge
y1 = linspace(ym(1),yf(1),m+1); % Axes bottom edge to bottom photo frame edge
y2 = linspace(ym(2),yf(2),m+1); % Axes top edge to top photo frame edge
if f==1
axis([x1(f),x2(f),y1(f),y2(f)]); % Set main axes limits
ax2 = copyobj(gca,gcf); % Create axes for the photo frame containing the first frame graphics objects
end
axis([x1(f+1),x2(f+1),y1(f+1),y2(f+1)]); % Zoom in main axes
lims = axis; % Main axes updated limits
pos = get(gca,'Position'); % Main axes position
% This keeps the relative position of the 2 axes constant:
pos = [pos(1)+diff([lims(1),xf(1)])/diff(lims(1:2))*pos(3),...
pos(2)+diff([lims(3),yf(1)])/diff(lims(3:4))*pos(4),...
diff(xf)/diff(lims(1:2))*pos(3),...
diff(yf)/diff(lims(3:4))*pos(4)];
ax2.Position = pos; % Adjust the relative position
Let's break down the code to explain the process:
- m is the total number of frames in the animation, i.e. 96 frames.
- xm & ym are the main axes limits for frame 1.
- xf & yf are the main axes limits for frame 96, corresponding to the photograph frame's edges.
- x1, x2, y1 & y2 are the zoom-in vectors, linearly spaced from the left, right, bottom & top main axes edges to the corresponding photograph edges. You have probably noticed that these contain m+1=97 points, which is 1 more than the total number of frames. This is done so that the first frame of the animation and the contents of the photograph frame are offset by a single timestep, so that there are no overlapping frames when the animation is looped, thus creating a perfect, seamless loop. That means that the first frame of the animation will contain the main axes zoomed-in by a single timestep, while the last frame of the animation (i.e. the zoomed-in photograph frame) will contain the most zoomed-out version of the graphics. This neatly wraps the animation, and displays the full zoomed-out view when the video stops playing.
- The photograph frame axes are created when f==1 (after setting the initial axes limits) by using the immensely useful copyobj function. This one-liner creates axes containing all graphics objects for the first frame.
- Zooming in on the main axes is then achieved by adjusting the limits using axis([x1(f+1),x2(f+1),y1(f+1),y2(f+1)]). The main axes current limits and position are then saved using the variables lims and pos respectively, in order to adjust the position of the photograph frame axes.
- While zooming in, it's important that the relative position of the 2 axes is kept constant. This is achieved by simply adjusting the position of the photograph frame axes at every frame, by calculating their relative ratios using the abovementioned formula. The first 2 arguments correspond to the (normalized) x and y positions of the lower left corner of the axes, while the third and fourth arguments correspond to the (normalized) width and height respectively. While this formula will work for any position of the main axes, it's a good idea to set the position as set(gca,'Position',[0 0 1 1]) for this contest, in order to take full advantage of the whole allocated window for the animation.
- Finally, note that the graphics are updated for the main axes only, and the above process is repeated for each frame until fully zooming into the photograph frame's axes.
Some of the most curious minds might wonder that while this is well and all with using the second axes to simulate the photograph, what happens to the photograph inside the photograph (and so on...)? Well, the beauty of this method is that you can repeat this as many times as necessary (just apply the formula using the current position and limits of the second axes to adjust the position of the third axes and so on). Given the speed of the animation and the very small size of the photograph inside the photograph, it would be very unlikely that you would need more than 3 axes, but the process is always good to know.
This is the final result:

I hope you found these tips useful and I'm looking forward to seeing many creative seamless loop animations in the contest.
Hello! The MathWorks Book Program is thrilled to welcome you to our discussion channel dedicated to books on MATLAB and Simulink. Here, you can:
- Promote Your Books: Are you an author of a book on MATLAB or Simulink? Feel free to share your work with our community. We’re eager to learn about your insights and contributions to the field.
- Request Recommendations: Looking for a book on a specific topic? Whether you're diving into advanced simulations or just starting with MATLAB, our community is here to help you find the perfect read.
- Ask Questions: Curious about the MathWorks Book Program, or need guidance on finding resources? Post your questions and let our knowledgeable community assist you.
We’re excited to see the discussions and exchanges that will unfold here. Whether you're an expert or beginner, there's a place for you in our community. Let's embark on this journey together!
MAThematical LABor
3%
MAth Theory Linear AlgeBra
12.5%
MATrix LABoratory
84%
MATthew LAst Breakthrough
0%
32 voti
At School / university
64%
At work
30%
At home
3%
Elsewhere
3%
33 voti
初カキコ…ども… 俺みたいな中年で深夜にMATLAB見てる腐れ野郎、 他に、いますかっていねーか、はは
今日のSNSの会話 あの流行りの曲かっこいい とか あの 服ほしい とか ま、それが普通ですわな
かたや俺は電子の砂漠でfor文無くして、呟くんすわ
it'a true wolrd.狂ってる?それ、誉め 言葉ね。
好きなtoolbox Signal Processing Toolbox
尊敬する人間 Answersの海外ニキ(学校の課題質問はNO)
なんつってる間に4時っすよ(笑) あ~あ、休日の辛いとこね、これ
-----------
ディスカッションに記事を書いたら謎の力によって消えたっぽいので、性懲りもなくだらだら書いていこうと思います。前書いた内容忘れたからテキトーに書きます。
救いたいんですよ、Centralを(倒置法)
いっぬはMATLAB Answersに育てられてキャリアを積んできたんですよ。暇な時間を見つけてはAnswersで回答して承認欲求を満たしてきたんです。わかんない質問に対しては別の人が回答したのを学び、応用してバッジもらったりしちゃったりしてね。
そんな思い出の大事な1ピースを担うMATLAB Centralが、いま、苦境に立たされている。僕はMATLAB Centralを救いたい。
最悪、救うことが出来なくともCentralと一緒に死にたい。Centralがコミュニティを閉じるのに合わせて、僕の人生の幕も閉じたい。MATLABメンヘラと呼ばれても構わない。MATLABメンヘラこそ、MATLABに対する愛の証なのだ。MATLABメンヘラと呼ばれても、僕は強く生きる。むしろ、誇りに思うだろう。
こうしてMATLABメンヘラへの思いの丈を精一杯綴った今、僕はこう思う。
MATLABメンヘラって何?
なぜ苦境に立っているのか?
生成AIである。Hernia Babyは激怒した。必ず、かの「もうこれでいいじゃん」の王を除かなければならぬと決意した。Hernia BabyにはAIの仕組みがわからぬ。Hernia Babyは、会社の犬畜生である。マネージャが笛を吹き、エナドリと遊んで暮して来た。けれどもネットmemeに対しては、人一倍に敏感であった。
風の噂によるとMATLAB Answersの質問数も微妙に減少傾向にあるそうな。
確かにTwitter(現X)でもAnswers botの呟き減ったような…。
ゆ、許せんぞ生成AI…!
MATLAB Centralは日本では流行ってない?
そもそもCentralって日本じゃあまりアクセスされてないんじゃなイカ?
だってどうやってここにたどり着けばいいかわかんねえもん!(暴言)
MATLABのHPにはないから一回コミュニティのプロファイル入って…

やっと表示される。気づかんって!

MATLAB Centralは無料で学べる宝物庫
とはいえ本当にオススメなんです。
どんなのがあるかさらっと紹介していきます。
ここは短い文章で問題を解くコードを書き上げるところ。

多様な分野を実践的に学ぶことができるし、何より他人のコードも見ることができる。

たまにそんなのありかよ~って回答もあるけどいい訓練になる。
ただ英語の問題見たらさ~ 悪い やっぱつれぇわ…
我らがアイドルmichioニキやJiro氏が新機能について紹介なんかもしてくれてる。

なんだかんだTwitter(現X)で紹介しちゃってるから、見るのさぼったり…ゲフンゲフン!
定期的に開催される。
プライズも貰えたりするし、何よりめっちゃ面白い作品を皆が書いてくる。

p=pi;
l = 5e3;
m = 0:l;
[u,v]=meshgrid(10*m/l*p,2*m/l*p);
c=cos(v/2);
s=sin(v);
e=1-exp(u/(6*p));
surf(2*e.*cos(u).*c.^2,-e*2.*sin(u).*c.^2,1-exp(u/(3.75*p))-s+exp(u/(5.5*p)).*s,'FaceColor','#a47a43','EdgeAlpha',0.02)
axis equal off
A=7.3;
zlim([-A 0])
view([-12 23])
set(gcf,'Color','#d2b071')
過去の事は水に流してくれないか?
toolboxにない自作関数とかを無料で皆が公開してるところ。
MATLABのアドオンからだと関数をそのままインストール出来たりする。
だいたいの答えはここにある。質問する前にググれば出てくる。
躓いて調べると過去に書いてあった自分の回答に助けられたりもする。
for文で回答すると一定数の海外ニキたちが
と絡んでくる。
Answersがバキバキ回答する場であるのに対して、ここでは好きなことを呟いていいらしい。最近できたっぽい。全然知らんかった。海外では「こんな機能欲しくね?」とかけっこう人気っぽい。
日本人が書いてないから僕がこんなクソスレ書いてるわけ┐(´д`)┌ヤレヤレ
まとめ
いかがだったでしょうか?このようにCentralは学びとして非常に有効な場所なのであります。インプットもいいけど是非アウトプットしてみましょう。コミュニティはアカウントさえ持ってたら無料でやれるんでね。
皆はどうやってMATLAB/Simulinkを学んだか、良ければ返信でクソレスしてくれると嬉しいです。特にSimulinkはマジでな~んにもわからん。MathWorksさんode45とかソルバーの説明ここでしてくれ。
後、ディスカッション一時保存機能つけてほしい。
最後に
Centralより先に、俺を救え
参考:ミスタードーナツを救え
Welcome to the launch of our new blog area, Semiconductor Design and Verification! The mission is to empower engineers and designers in the semiconductor industry by streamlining architectural exploration, optimizing the post-processing of simulations, and enabling early verification with MATLAB and Simulink.
Meet Our Authors
We are thrilled to have two esteemed authors:
@Ganesh Rathinavel and @Cristian Macario Macario have both made significant contributions to the advancement of Analog/Mixed-Signal design and the broader communications, electronics, and semiconductor industries. With impressive engineering backgrounds and extensive experience at leading companies such as IMEC, STMicroelectronics, NXP Semiconductors, LSI Corporation, and ARM, they bring a wealth of knowledge and expertise to our blog. Their work is focused on enhancing MathWorks' tools to better align with industry needs.
What to Expect
The blog will cover a wide range of topics aimed at professionals in the semiconductor field, providing insights and strategies to enhance your design and verification processes. Whether you're looking to streamline your current workflows or explore cutting-edge methodologies, our blog is your go-to resource.
Call to Action
We invite all professionals and enthusiasts in the semiconductor industry to follow our blog posts. Stay updated with the latest trends and insights by subscribing to our blog.

Don’t miss the first post: Accelerating Mixed-Signal Design with Early Behavioral Models, where they explore how early behavioral modeling can accelerate mixed-signal design and enhance system efficiency.
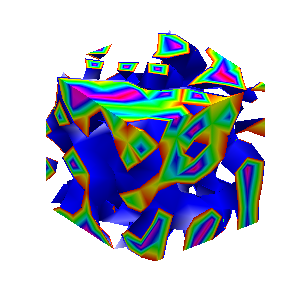
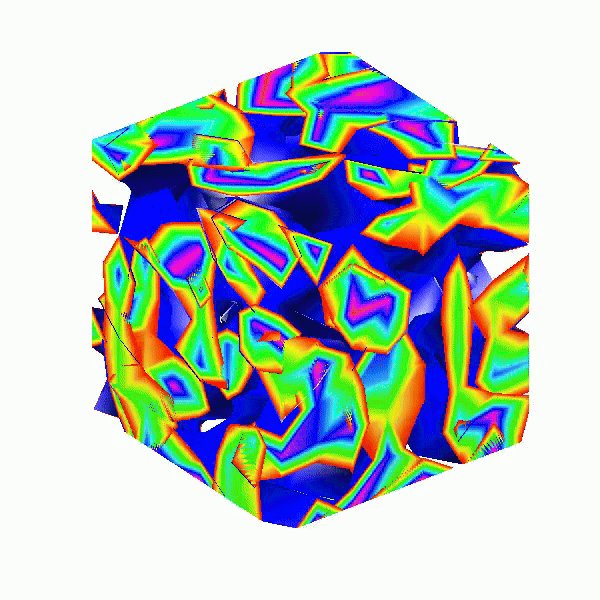
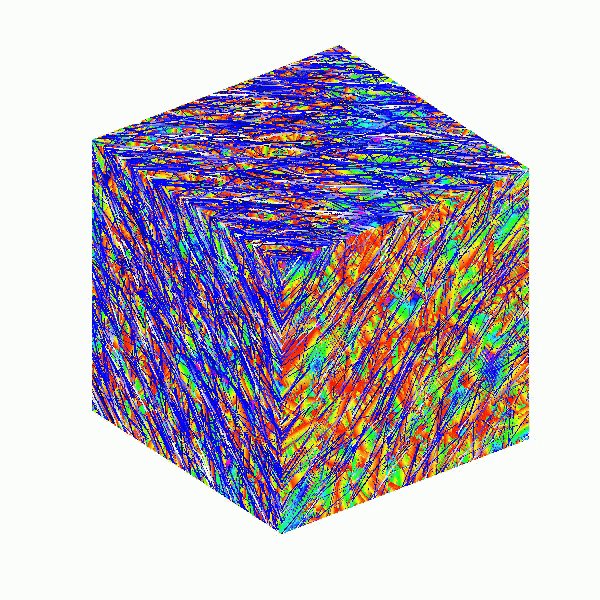
Here presented MATLAB code is designed to create a seamless loop animation that visualizes an isosurface derived from random data.
This entry, titled "The Scrambled Predator's Cube", builds upon my previous work and has been adapted to include dynamic elements.

In this explanation, I will break down the relatively short code, making it accessible whether you are a beginner in MATLAB or an experienced user. Let's go through the MATLAB code step by step to understand each line in detail.
Code Breakdown
d = rand(8,8,8);
Random Data Generation: This line creates a three-dimensional array d with dimensions 8×8×8 filled with random values. The rand function generates values uniformly distributed in the interval (0,1). This array serves as the input data for generating the isosurface.
iv = .5 + (f / 10000);
Isovalue Calculation: Here, the isovalue iv is computed based on the frame number f. The expression f / 10000 causes iv to increase very slowly as f increments. Starting from 0.50, this means that for every increment of f, iv changes slightly (specifically, by 0.0001). This gradual increase creates a smooth transition effect in the isosurface over time, making it look dynamic as the animation progresses.
h = patch(isosurface(d, iv), 'FaceColor', 'blue', 'EdgeColor', 'none');
Isosurface Creation: The isosurface function extracts a 3D surface from the data array d at the specified isovalue iv. The result is a patch object h that represents the isosurface in the 3D plot. The 'FaceColor', 'blue' argument sets the face color of the surface to blue, while 'EdgeColor', 'none' specifies that no edges should be drawn, giving the surface a solid appearance.
isonormals(d, h);
Surface Normals Calculation: This function calculates the normals at each vertex of the isosurface h, based on the data in d. Normals are vectors perpendicular to the surface at each point and are crucial for proper lighting calculations. By using isonormals, the appearance of depth and texture is enhanced, allowing the lighting to interact more realistically with the surface.
patch(isocaps(d, iv), 'FaceColor', 'interp', 'EdgeColor', 'none');
Isocaps Visualization: The isocaps function creates flat surfaces (caps) at the boundaries of the isosurface where the data values meet the isovalue iv. The resulting caps are then rendered as patches with 'FaceColor', 'interp', meaning the colors of the caps are interpolated based on the data values. The caps provide a more complete visual representation of the isosurface, improving its overall appearance.
colormap hsv;
Color Map Setup: This line sets the colormap of the current figure to HSV (Hue, Saturation, Value). The HSV colormap allows for a wide range of colors, which can enhance the visual appeal of the rendering by mapping different values in the data to different colors.
daspect([1, 1, 1]);
Aspect Ratio Setting: The daspect function sets the data aspect ratio of the plot to be equal in all three dimensions. This means that one unit in the x-direction is the same length as one unit in the y-direction and z-direction, ensuring that the visual representation of the 3D data is not distorted.
axis tight;
Tight Axis Setting: This command adjusts the limits of the axes so that they fit tightly around the data, removing any excess white space. It helps to focus the viewer's attention on the isosurface and related visual elements.
view(3);
3D View Configuration: The view(3) command sets the current view to a 3D perspective, allowing the viewer to see the structure of the isosurface from an angle that reveals its three-dimensional nature.
camlight right;
camlight left;
Lighting Effects: These commands add two light sources to the scene, positioned to the right and left of the view. The additional lighting enhances the shading and depth perception of the isosurface, making it appear more three-dimensional and visually appealing.
axis off;
Hide Axes: This command turns off the display of the axes in the plot. Removing the axes provides a cleaner visual representation, allowing the viewer to focus solely on the isosurface and its lighting effects without distraction from the grid lines or axis labels.
lighting phong;
Lighting Model: This line sets the lighting model to Phong. The Phong model is widely used in computer graphics as it provides smooth shading and realistic reflections. It calculates how light interacts with surfaces, enhancing the overall appearance by creating a more natural look.

This code creates a visually dynamic and appealing representation of an isosurface derived from random data. The gradual change in the isovalue allows for smooth transitions, while the combination of lighting, colors, and shading contributes to a rich 3D visualization. Each component plays a vital role in rendering the final output, showcasing advanced techniques in data visualization using MATLAB.
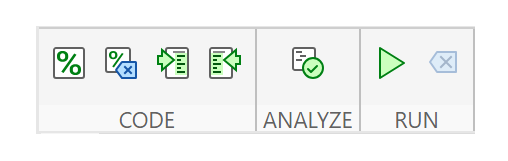
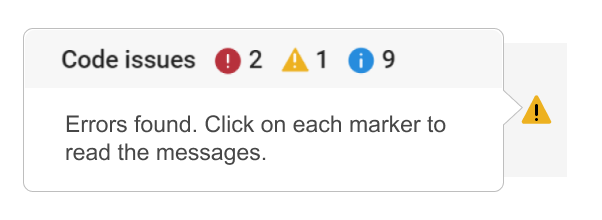
We are happy to announce the addition of a new code analyzing feature to the AI Chat Playground. This new feature allows you to identify issues with your code making it easier to troubleshoot.
How does it work?
Just click the ANALYZE button in the toolbar of the code editor. Your code is sent to MATLAB running on a server which returns any warnings or errors, each of which are associated to a line of code on the right side of the editor window. Hover over each line marker to view the message.


Give it a try and share your feedback here. We will be adding this new capability to other community areas in the future so your feedback is appreciated.
Thank you,
David
I'd like to share some tips about the 2024 mini hack contest, specifically related to audio:
- First (and most important), credit your source: unless you are composing your own audio, I think it's important to give credit to the original sources. It is a little sad to see several contributions with an empty line:
'Cite your audio source here (if applicable):'
- A great place to get royalty-free and high-quality music and audio (among other media) is https://pixabay.com. Be sure to check it out! I used one of their audio clips in my submission EKG pulse
- The right music can enhance the overall experience of your animation. Sometimes getting the animation to match the music beat can be hard. I suggest you try the other way around: get your music/sound effects to match the animation rhythm with a little editing. A free audio editor with many capabilities (more than enough for this contest, I think) is https://www.audacityteam.org/
- Choose a 4-second audio clip with a consistent tempo and seamless loop points, ensuring it complements your animation's mood and loops smoothly over 12 seconds without abrupt changes.
I think that when the right music is paired with the right animation, it can create a more impactful experience.
Well, this is my first time to participate in such community competitions and guess what, I've gone for 4 submissions so far (Feels Great!!)
So I wanna share some tricks that I followed for my first submission named Happy Shaping' ( Go Check it out!!):
1. Dynamic Background Color Change:
- Technique: The background color of the figure window is gradually changed using sine and cosine functions.
- Reason: These trigonometric functions (sin and cos) create smooth, oscillating transitions over time, which gives a fluid effect to the background's color shift.
- Implementation:
Color = [0.1 + 0.5*abs(sin(f/10)), 0.1 + 0.5*abs(cos(f/15)), 0.9 -
0.5*abs(sin(f/20))];
- Benefit: This introduces a smooth, visually appealing animation effect.
2. Smooth Object Motion Using Sine and Cosine:
- Technique: The position and shape of objects are based on trigonometric functions.
- Reason: Using sin(t) and cos(t) ensures that the movement is circular or elliptical, creating continuous and natural motion in animations.
- Implementation (for object position):
x = 10 * cos(t * 2 * pi) * (1 + 0.5 * sin(t * pi));
y = 10 * sin(t * 2 * pi) * (1 + 0.5 * cos(t * pi));
- Benefit: Circular and smooth motions are pleasing and easily controlled by tweaking the frequency and phase of sine/cosine functions.
3. Polygon Shape Changing Over Time:
- Technique: The number of sides of the polygon (sides) changes dynamically based on t.
- Reason: It creates variation in shape, maintaining user interest as the shape transitions from a triangle to a hexagon.
- Implementation:
sides = 3 + round(3 * abs(sin(t)));
- Benefit: This provides dynamic shape transitions over time, keeping the animation non-static.
4. Use of the fill Function for Color-Filled Shapes:
- Technique: The fill function is used to draw a polygon with smoothly changing colors.
- Reason: Filling polygons with varying colors based on time (t) allows for continuous color transitions, adding more complexity to the animation.
- Implementation:
fill(xp, yp, c, 'EdgeColor', 'none');
- Benefit: Combining both color changes and shape changes enhances the visual impact.
5. Consistent Use of hold on and hold off:
- Technique: hold on allows multiple graphic objects to be drawn on the same axes without clearing previous objects.
- Reason: This is crucial for drawing multiple elements (like polygons, circles, and lines) on the same figure.
- Benefit: It helps manage and layer different graphical elements effectively within the same frame.
6. Use of rectangle for a Smooth Ball Motion:
- Technique: The ball's motion is defined by rectangle with a Curvature of [1, 1] to make it circular.
- Reason: Using the rectangle function simplifies the process of drawing a filled circle, and controlling its position and size is intuitive.
- Benefit: It provides a straightforward way to animate circular objects within the plot.
7. Animating the Connection Line:
- Technique: A white dashed line (w--) is drawn between the polygon and the moving ball to show a connection between these objects.
- Reason: This adds interactivity to the scene, as it gives the impression that the polygon and the ball are related or connected in some way.
- Implementation:
plot([x bx], [y by], 'w--', 'LineWidth', 2);
- Benefit: A dynamic element that adds depth and narrative to the animation, guiding the viewer’s attention.
8. Frame Synchronization with Time (f and t):
- Technique: The variable f is used as a frame number, while t = f / 24 creates a link between frame and time.
- Reason: Ensuring smooth and continuous transitions in the animation over time is critical, so f acts as the control for time-based changes in shape, color, and position.
- Benefit: This makes it easy to manage frame rates and time-based updates for the animation.
If you like them, please feel free to use them for free.
function drawframe(f)
% Create a figure
figure;
hold on;
axis equal;
axis off;
% Draw the roads
rectangle('Position', [0, 0, 2, 30], 'FaceColor', [0.5 0.5 0.5]); % Left road
rectangle('Position', [2, 0, 2, 30], 'FaceColor', [0.5 0.5 0.5]); % Right road
% Draw the traffic light
trafficLightPole = rectangle('Position', [-1, 20, 1, 0.2], 'FaceColor', 'black'); % Pole
redLight = rectangle('Position', [0, 20, 0.5, 1], 'FaceColor', 'red'); % Red light
yellowLight = rectangle('Position', [0.5, 20, 0.5, 1], 'FaceColor', 'black'); % Yellow light
greenLight = rectangle('Position', [1, 20, 0.5, 1], 'FaceColor', 'black'); % Green light
carBody = rectangle('Position', [2.5, 2, 1, 4], 'Curvature', 0.2, 'FaceColor', 'red'); % Body
leftWheel = rectangle('Position', [2.5, 3.0, 0.2, 0.2], 'Curvature', [1, 1], 'FaceColor', 'black'); % Left wheel
rightWheel = rectangle('Position', [3.3, 3.0, 0.2, 0.2], 'Curvature', [1, 1], 'FaceColor', 'black'); % Right wheel
leftFrontWheel = rectangle('Position', [2.5, 5.0, 0.2, 0.2], 'Curvature', [1, 1], 'FaceColor', 'black'); % Left wheel
rightFrontWheel = rectangle('Position', [3.3, 5.0, 0.2, 0.2], 'Curvature', [1, 1], 'FaceColor', 'black'); % Right wheel
% Set limits
xlim([-1, 8]);
ylim([-1, 35]);
% Animation parameters
carSpeed = 0.5; % Speed of the car
carPosition = 2; % Initial car position
stopPosition = 15; % Position to stop at the traffic light
isStopped = false; % Car is not stopped initially
%Animation loop
for t = 1:100
% Update traffic light: Red for 40 frames, yellow for 10 frames Green for 40 frames
if t <= 40
% Red light on, yellow and green off
set(redLight, 'FaceColor', 'red');
set(yellowLight, 'FaceColor', 'black');
set(greenLight, 'FaceColor', 'black');
elseif t > 40 && t <= 50
% Change to green light
set(redLight, 'FaceColor', 'black');
set(yellowLight, 'FaceColor', 'yellow');
set(greenLight, 'FaceColor', 'black');
else
% Back to red light
set(redLight, 'FaceColor', 'black');
set(yellowLight, 'FaceColor', 'black');
set(greenLight, 'FaceColor', 'green');
isStopped = false; % Allow car to move
end
%Move the car
if ~isStopped
carPosition = carPosition + carSpeed; % Move forward
if carPosition < stopPosition
%do nothing
else
isStopped = true;
end
else
% Gradually stop the car when red
if carPosition > stopPosition
carPosition = carPosition + carSpeed*(1-t/50); % Move backward until it reaches the stop position
end
end
if carPosition >= 25
carPosition = 25;
end
% Update car position
% set(carBody, 'Position', [carPosition, 2, 1, 0.5]);
set(carBody, 'Position', [2.5, carPosition, 1, 4]);
%set(carWindow, 'Position', [carPosition + 0.2, 2.4, 0.6, 0.2]);
%set(leftWheel, 'Position', [carPosition, 1.5, 0.2, 0.2]);
set(leftWheel, 'Position', [2.5, carPosition+1, 0.2, 0.2]);
% set(rightWheel, 'Position', [carPosition + 0.8, 1.5, 0.2, 0.2]);
set(rightWheel, 'Position', [3.3, carPosition+1, 0.2, 0.2]);
set(leftFrontWheel, 'Position', [2.5, carPosition+3, 0.2, 0.2]);
set(rightFrontWheel, 'Position', [3.3, carPosition+3, 0.2, 0.2]);
% Pause to control animation speed
pause(0.01);
end
hold off;
Try to install MATLAB2024a on Ubuntu24.04. In the image below, the button indicated by the green arrow is clickable, while the button indicated by the red arrow are unclickable, and input field where text cannot be entered, preventing the installation.

Let's say you have a chance to ask the MATLAB leadership team any question. What would you ask them?
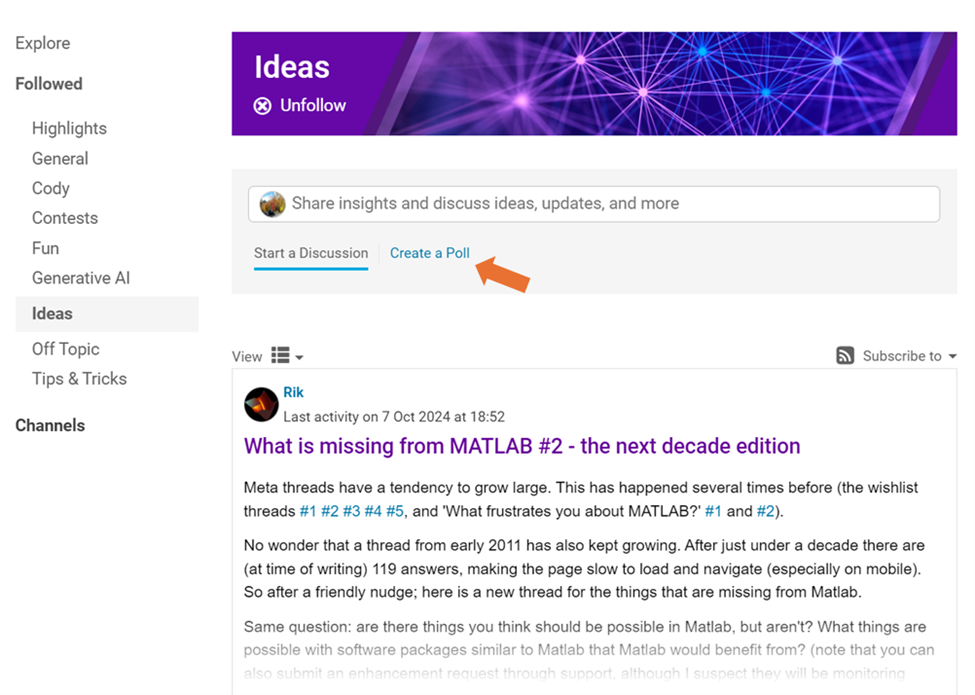
We are thrilled to announce that every community member now has the ability to create a poll in Discussions, allowing you to gather votes and opinions from the community.
How to create a poll:
You can find the ‘Create a Poll’ link just below the text box (see screenshot below). Please note that the default type of content is a ‘Discussion’. To start a poll, simply click the link.

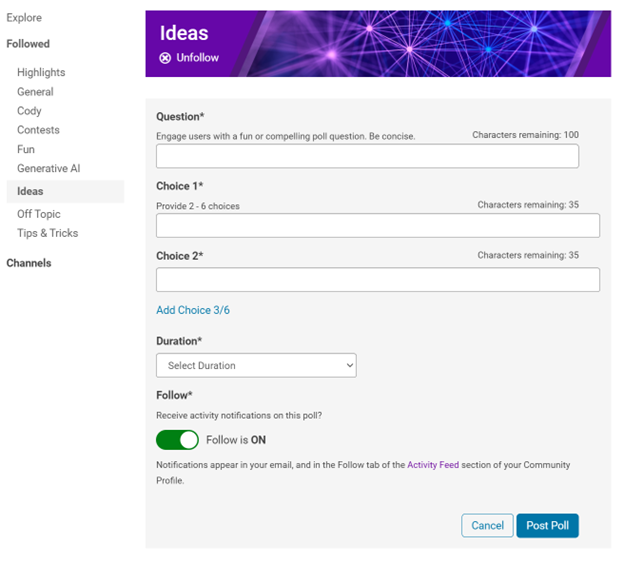
Creating a poll is straightforward. You can add up to 6 choices for your poll and set the duration from 1 to 6 weeks.

Where to find the poll
Polls created by community members will appear only in the channel where they are created and the landing page of Discussions area. Discussions moderators have the privilege to feature/broadcast the poll across Answers, File Exchange, and Cody.
Thoughts?
We can’t wait to see what interesting polls our community will create. Meanwhile, if you have any questions or suggestions, feel free to leave a comment.
If you are interested in AI, Autonomous Systems and Robotics, and the future of engineering, don't miss out on MATLAB EXPO 2024 and register now.
You will have the opportunity to connect with engineers, scientists, educators, and researchers, and new ideas.
Featured Sessions:
- From Embedded to Empowered: The Rise of Software-Defined Products - María Elena Gavilán Alfonso, MathWorks
- The Empathetic Engineers of Tomorrow - Dr. Darryll Pines, University of Maryland
- A Model-Based Design Journey from Aerospace to an Artificial Pancreas System - Louis Lintereur, Medtronic Diabetes
Featured Topics:
- AI
- Autonomous Systems and Robotics
- Electrification
- Algorithm Development and Data Analysis
- Modeling, Simulation, Verification, Validation, and Implementation
- Wireless Communications
- Cloud, Software Factories, and DevOps
- Preparing Future Engineers and Scientists

What is the side-effect of counting the number of Deep Learning Toolbox™ updates in the last 5 years? The industry has slowly stabilised and matured, so updates have slowed down in the last 1 year, and there has been no exponential growth.Is it correct to assume that? Let's see what you think!
releaseNumNames = "R"+string(2019:2024)+["a";"b"];
releaseNumNames = releaseNumNames(:);
numReleaseNotes = [10,14,27,39,38,43,53,52,55,57,46,46];
exampleNums = [nan,nan,nan,nan,nan,nan,40,24,22,31,24,38];
bar(releaseNumNames,[numReleaseNotes;exampleNums]')
legend(["#release notes","#new/update examples"],Location="northwest")
title("Number of Deep Learning Toolbox™ update items in the last 5 years")
ylabel("#release notes")
We are thrilled to announce the redesign of the Discussions leaf page, with a new user-focused right-hand column!

Why Are We Doing This?
- Address Readers’ Needs:
Previously, the right-hand column displayed related content, but feedback from our community indicated that this wasn't meeting your needs. Many of you expressed a desire to read more posts from the same author but found it challenging to locate them.
With the new design, readers can easily learn more about the author, explore their other posts, and follow them to receive notifications on new content.
- Enhance Authors’ Experience:
Since the launch of the Discussions area earlier this year, we've seen an influx of community members sharing insightful technical articles, use cases, and ideas. The new design aims to help you grow your followers and organize your content more effectively by editing tags. We highly encourage you to use the Discussions area as your community blogging platform.
We hope you enjoy the new design of the right-hand column. Please feel free to share your thoughts and experiences by leaving a comment below.
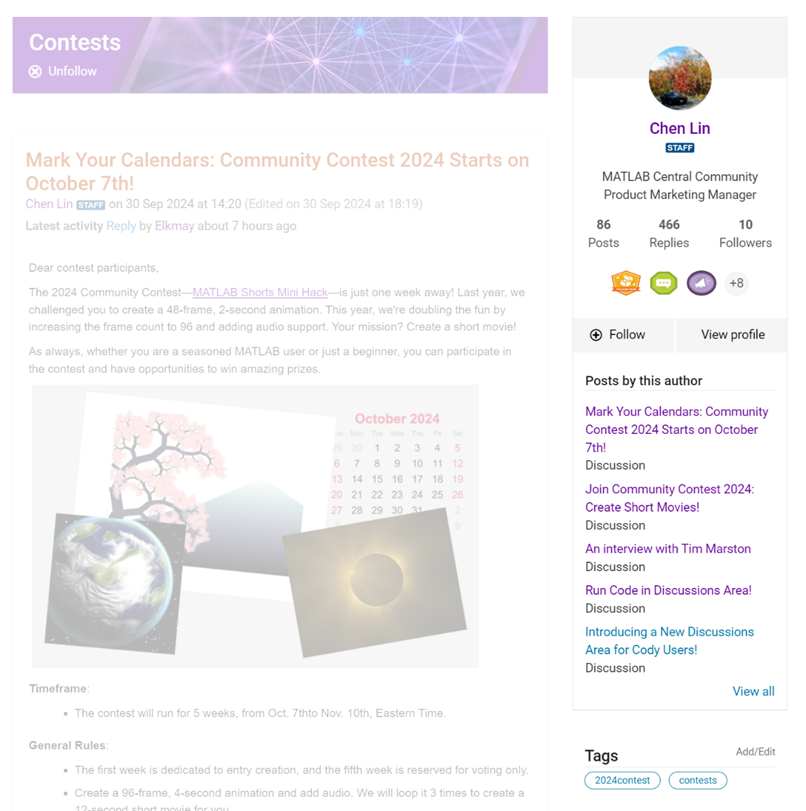
We are excited to invite you to join our 2024 community contest – MATLAB Shorts Mini Hack! Last year, we challenged you to create a 48-frame animation. In 2024, we are increasing the frame count to 96 and supporting audio. Your mission? Create a short movie!
Whether you are a seasoned MATLAB user or just a beginner, you can participate in the contest and have opportunities to win amazing prizes. Be sure to check out our Blog post for more details on the Community Contests.
Timeframe
This contest runs for 5 weeks, from Oct. 7th to Nov. 10th.
How to Participate
- Create a new short movie or remix an existing one with up to 2,000 characters of code.
- Vote or comment on the short movies you love!
Prizes
You will have opportunities to win compelling prizes, including Amazon gift cards, MathWorks T-shirts, and virtual badges. We will give out both weekly prizes and grand prizes.
Stay Informed
Make sure to follow the contest to get important announcements and your prize updates.

The AI Chat Playground at MATLAB Central has two new upgrades: OpenAI GPT-4o mini and MATLAB R2024b!
GPT-4o mini is a new language model from OpenAI and brings general knowledge up to October 2023. GPT-4o mini surpasses GPT-3.5 Turbo and other small models on academic benchmarks across both textual intelligence and reasoning. Our goal is to keep improving the output of the AI Chat Playground. This upgrade is available now: https://www.mathworks.com/matlabcentral/playground/
One more thing... we also updated the system to the latest release of MATLAB. This is R2024b and comes with hundreds of updates and new plot types to explore.Check out Mike Croucher's blog post about the latest version of MATLAB: https://blogs.mathworks.com/matlab/2024/09/13/the-latest-version-of-matlab-r2024b-has-just-been-released/
We are looking forward to your feedback on the updates to the AI Chat Playground. Let us know what you think and how you use this community app.



