Push Button
Change parameter or variable value using button
Libraries:
Simulink /
Dashboard
Description
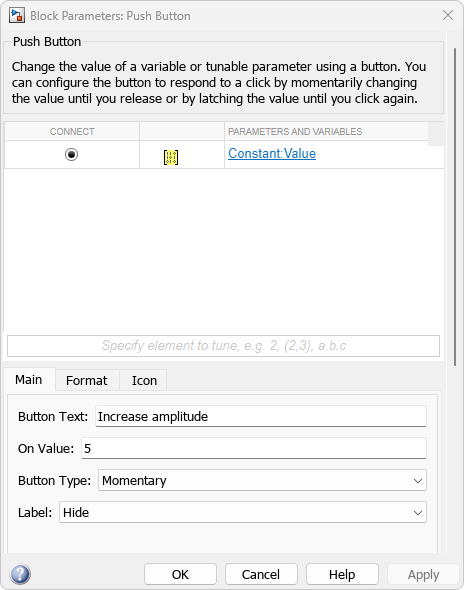
Use the Push Button block to change the value of the connected variable or parameter before or during simulation. You can configure the button to change the value only while you press the button or to latch the value change until you click the button again. Use the Push Button block with other Dashboard blocks to create an interactive dashboard to control your model.
Double-clicking the Push Button block does not open its dialog box during simulation or when the block is selected. To edit the block parameters, you can use the Property Inspector or open the block dialog box by:
Double-clicking the block when the block is not selected and the model is not simulating.
Right-clicking the block and selecting Block Parameters from the context menu.
Push Button Icons
You can add an icon to the Push Button block that is displayed alongside the button text. You can choose an icon from a predefined set that includes basic shapes, automotive indicators, and wireless icons, or you can upload your own custom icon. For more information, including a complete list of the built-in icons, see Icon.
When you add an icon to the Push Button block, you can configure an on color and an off color for the icon so its color changes with the state of the block and specify the alignment of the icon relative to the button text. For example, this Push Button block is configured to use a circle icon with the on color specified as bright green, aligned to the left of the button text.
![]()
The icon settings for the Push Button block allow you to configure the appearance of the block in your model. When you want to customize the appearance of the block further, consider using the Push Button block in the Customizable Blocks library. The Push Button block in the Customizable Blocks library supports adding a custom icon but does not include any built-in icons.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard
block, use connect mode. To enter connect mode on an unconnected block, pause on the block
you want to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
To connect a control block to a parameter in your model or to change the connection of a
control block, enter connect mode. Select the block to whose parameter you want to connect.
From the list that appears, select the parameter to which you want to connect. Then, pause
on the dashboard block and click the Done Connecting button ![]() .
.
The control block cannot connect to a parameter defined by a variable until you update the model diagram. To connect to a parameter defined by a variable or to modify the value of a variable that defines the value of a connected parameter when the simulation is not running, update the model diagram by pressing Ctrl+D.
You can connect to a parameter with a scalar value or to an element of a matrix or structure. For more information, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
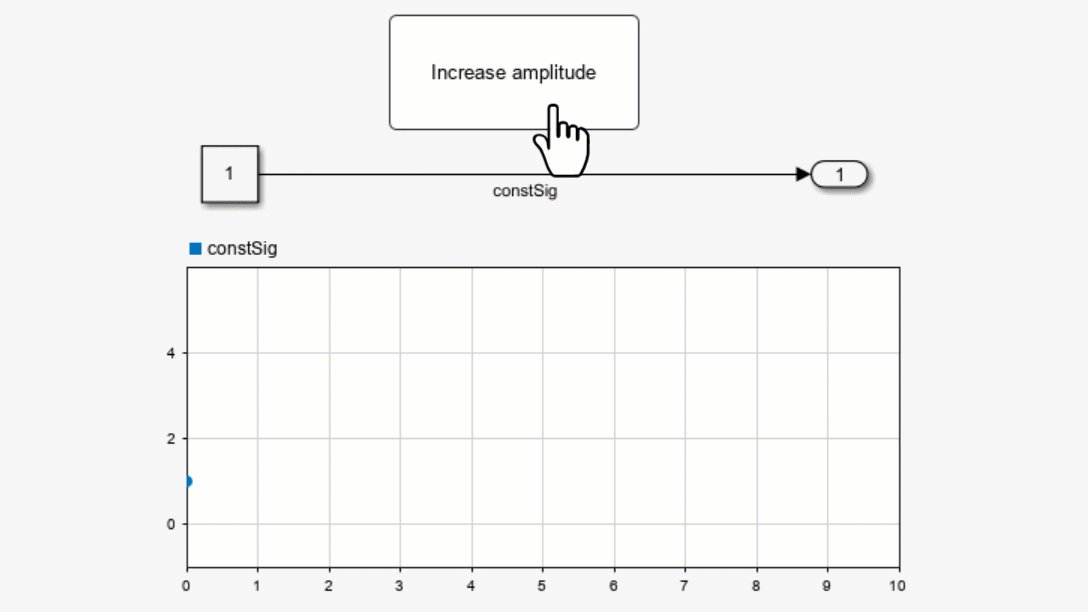
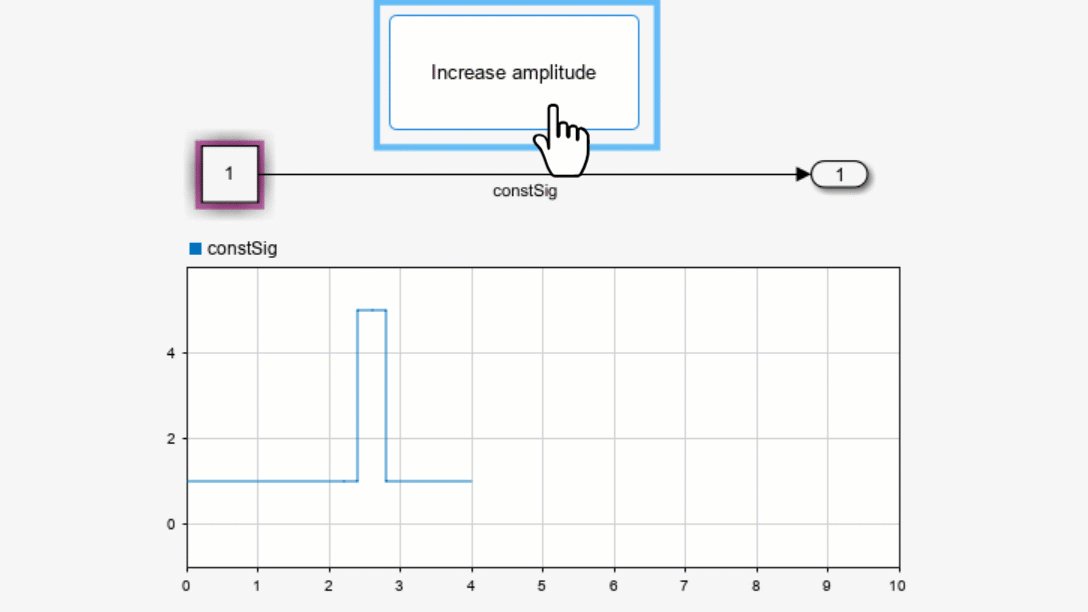
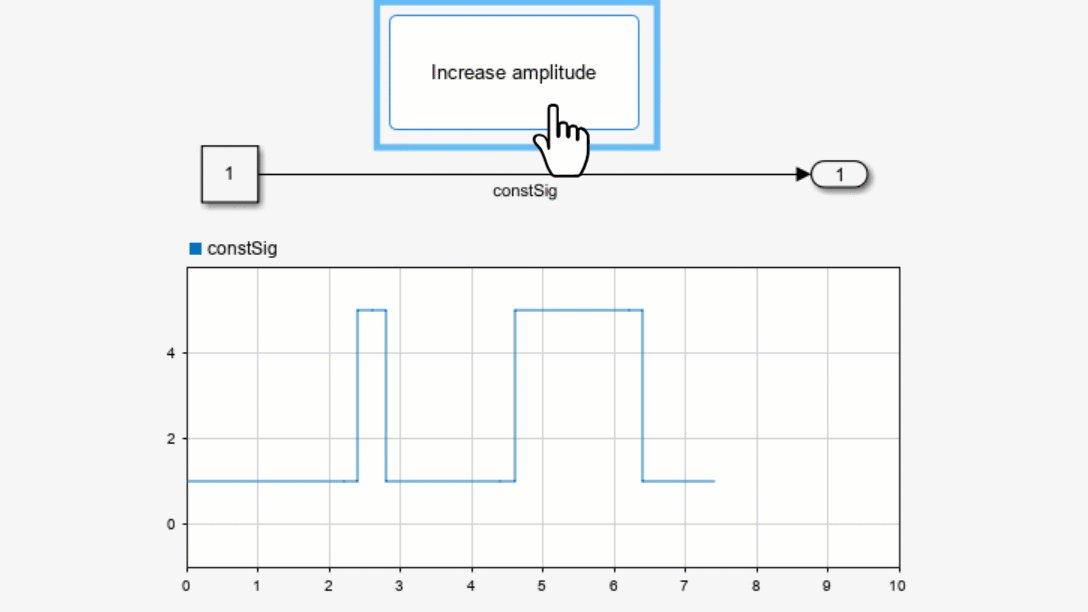
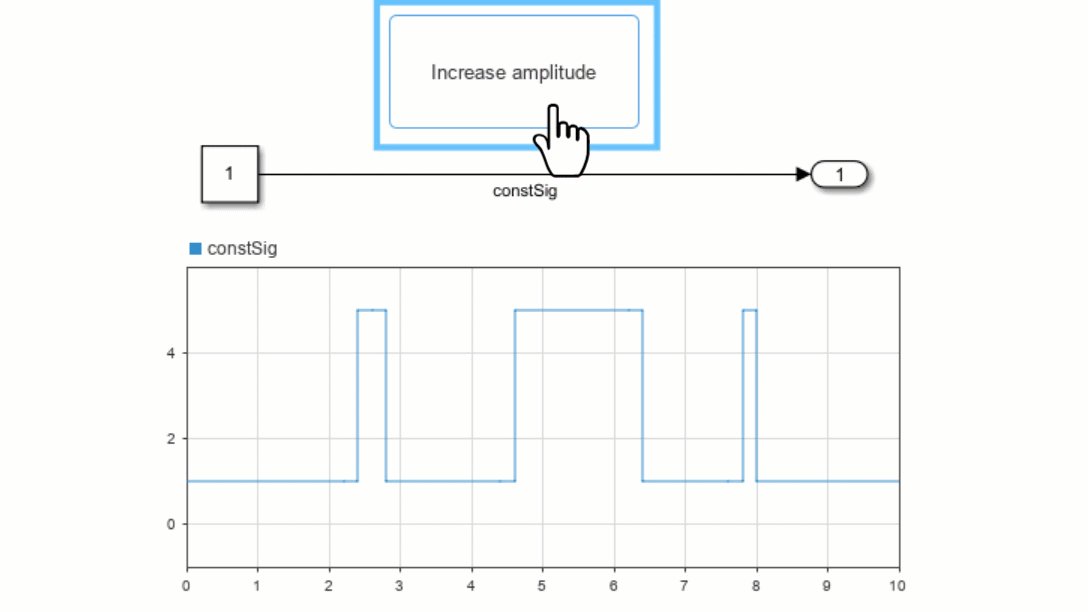
This animation shows how to connect the Push Button block to your model.

Parameter Logging
Tunable parameters connected to dashboard blocks are logged to the Simulation Data
Inspector, where you can view the parameter values along with logged signal data. You can
access logged parameter data in the MATLAB® workspace by exporting the parameter data from the Simulation Data Inspector
by using the UI or the Simulink.sdi.exportRun function. For more information about exporting
data using the Simulation Data Inspector UI, see Export Data to Workspace or File. The
parameter data is stored in a Simulink.SimulationData.Parameter object, accessible as an element in the
exported Simulink.SimulationData.Dataset.
Examples
Extended Examples
Limitations
Except for the Dashboard Scope block and the Display block, dashboard blocks can only connect to real scalar signals.
You cannot use the Connection table in the Block Parameters dialog box to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
Dashboard blocks cannot connect to model elements inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
When you connect a dashboard block to a variable or parameter during simulation, the data for that variable or parameter is not logged to the Simulation Data Inspector. To log variable and parameter data to the Simulation Data Inspector, connect the dashboard block to the variable or parameter prior to simulation.
When you simulate a model in external mode with the Default parameter behavior set to Inlined, dashboard blocks can appear to change parameter and variable values. However, the change does not propagate to the simulation. For example, Gain blocks display changes made to the Gain parameter using the dashboard blocks, but the Gain value used in the simulation does not change.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|